Demos uma rápida olhada na IDE do XE2 no post anterior. Agora iremos conhecer um recurso muito interessante, o LiveBindings.
No XE2 podemos ligar componentes uns aos outros por meio de suas propriedades através do LiveBindings. No manual do Delphi este recurso está assim definido:
LiveBindings is a data-binding feature supported by both the VCL and FireMonkey in RAD Studio. LiveBindings is expression-based, which means it uses expressions to bind objects to each other, by means of their properties.
Como podemos ver, as ligações serão feitas por meio de expressões. Mas como assim? Expressões?!
LiveBindings é baseado em expressões relacionais, elas são chamadas de binding expressions (expressões de ligação). Por meio das binding expressions, qualquer objeto de origem pode ser vinculado a si mesmo (torna-se fonte e objeto de controle) ou a qualquer outro objeto, simplesmente definindo uma binding expression.
Vamos ver isso na prática:
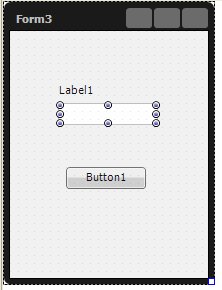
Colocando um TEdit e um TLabel no form, iremos ligar o Label1 ao Edit1 para que, quando alterarmos o texto do Edit, automaticamente o texto do Label se altere.
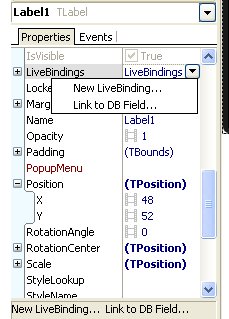
Selecione o Label1 e no Object Inspector, localize LiveBindings.
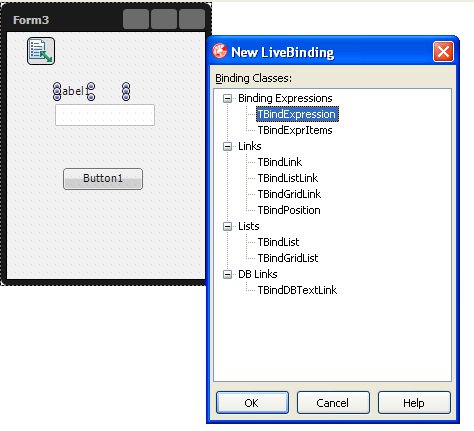
Clique em New LiveBinding (veja que, no FireMonkey, você pode até mesmo ligar diretamente a um DB Field). Escolha TBindExpression:
Agora no formulário existe um novo componente, o BindingList. Dando um duplo-click nele você poderá editar todas as ligações existentes no formulário, agilizando todo o trabalho.
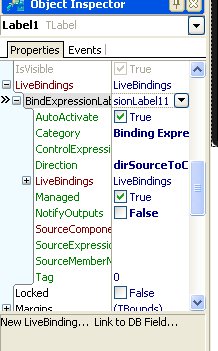
Além disso, abaixo de LiveBindings do Label1 aparece o BindExpression:
Faça as seguintes alterações no BindExpression:
- No ControlExpression é onde definimos qual propriedade do nosso Label será afetada. No nosso caso, iremos alterar o Text (no FireMonkey não é Caption, pessoal!). Faça isso, escreva Text no ControlExpression;
- No SourceComponent, como o nome diz, é o componente ao qual estamos ligando o Label. Selecione o Edit1 nas opções deste campo;
- No SourceExpression é onde colocamos a nossa expressão. Pode ser simplesmente definindo o nome da propriedade do source ou colocando uma expressão mais elaborada. Vamos pegar o texto do edit e colocar no texto do Label através do binding, porém vamos incrementar um pouquinho e transformar este texto para maiúsculo. Escreva a expressão UpperCase(Text)
Pronto! Agora execute a aplicação:
Opa! Cadê o Label?? Deu erro! Será?!
Não, não deu erro. Na verdade funcionou perfeitamente! Nós não falamos para o Label ligar-se ao Edit e pegar o seu texto? Sim! Então, qual é o texto do edit? Nada!
Mas aí você pode pensar: Ah! então basta eu colocar um texto no edit e irá funcionar. Sim, se executar a aplicação já com um texto informado no edit sim, mas não irá funcionar se colocar o texto já em tempo de execução. Para isso, precisamos fazer mais uma coisinha.
Crie uma procedure chamada Notifier (você pode utilizar qualquer nome para esta procedure) em published:
Published procedure Notifier(Sender: TObject); ...
Dê Ctrl+Shift+C e dentro da procedure escreva:
procedure TForm1.Notifier(Sender: TObject); begin BindingsList1.Notify(Sender, ''); end;
E por fim, no OnChange do Edit, coloque o: Notifier
Execute novamente a aplicação e experimente alterar o texto.
Agora você pode estar se perguntando (novamente, :)):
– Por que fazer todo esse trabalho para somente ter um texto capitalizado do edit?
Veja que este é apenas um exemplo simples, mas você pode ir muito mais além. Por exemplo, eu particularmente gosto muito de trabalhar com os componentes não data awares, como o Edit, Label, etc., para minhas aplicações com banco de dados. Acho que num sistema grande, trabalhando assim tudo fica mais leve (eu sei, há controvérsias! Mas é a forma que me sinto bem). Porém, tenho todo o trabalho de estar informando o valor de cada campo para cada um desses componentes. Exemplo:
Procedure PegaCampos;
begin
editNome.Text := tabela.fieldbyname('Nome').asstring;
editEndereco.Text := tabela.fieldbyname('Endereco').asstring;
editCidade.Text := tabela.fieldbyname('Cidade').asstring;
editUF.Text := tabela.fieldbyname('UF').asstring;
editCEP.Text := tabela.fieldbyname('CEP').asstring;
editBairro.Text := tabela.fieldbyname('Bairro').asstring;
editFone.Text := tabela.fieldbyname('Fone').asstring;
...
end;
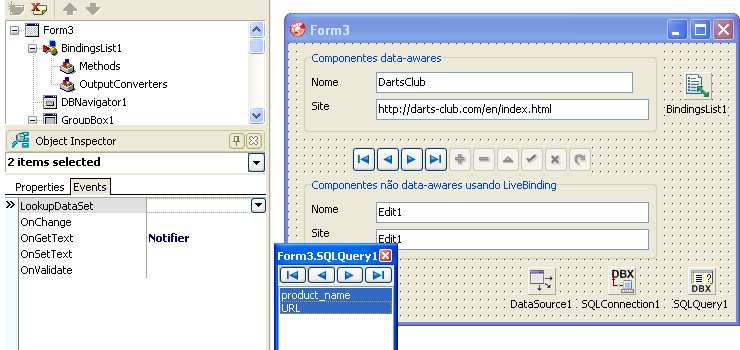
Com LiveBindings acabamos com esse trabalho. Basta vincular cada edit a um campo da tabela utilizando o LiveBindings e no OnGetText de um dos campos do DataSet para a procedure Notifier, conseguimos isso sem complicação. Lembrando que, para que seja possível inserir o Notifier no OnGetText de um campo TField, será necessário alterar a sua assinatura, ou seja, deverá ter a mesma assinatura da procedure OnGetText :
procedure Notifier(Sender: TField; var Text: string; DisplayText: Boolean);
Aí, basta selecionar todos os campos TFields e colocar o Notifier no OnGetText (agora estou utilizando uma aplicação VCL):
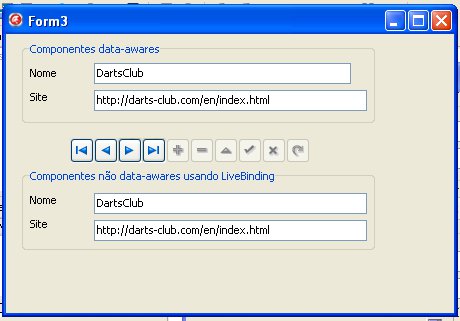
Aqui a aplicação em execução:
Não existe nenhuma procedure, como o PegaCampos exemplificado acima, nesta aplicação. Apenas tem o Notifier.
Para finalizar, quero lembrar que isso é apenas um exemplo de utilização do LiveBindings. Não estou querendo dizer que todos devam abandonar os componentes data awares e passar a utilizar a forma acima. Isso envolve muitas variáveis: pode ser uma questão de gosto, costume, desempenho, boas práticas, POO, etc. Portanto, façam seus testes e tirem suas próprias conclusões.
Ademais, o que fiz acima é apenas a ponta do iceberg. Sugiro que entrem no site da Embarcadero (http://docwiki.embarcadero.com/RADStudio/en/LiveBindings_in_RAD_Studio) para conhecer todos os detalhes do LiveBindings.
T+

Contato: luiz_sistemas@hotmail.com







esse VCL Styles nao tem no delphi xe?
ou so no xe2
É uma feature do XE2,como pode ser visto na relação de news do blog do David Intersimone http://blogs.embarcadero.com/davidi/2011/08/14/41124:
...
ActiveX for Delphi Win 64
VCL support for Win64
VCL Styles: Create VCL applications with enhanced GUI
RemObjects Oxygene Compiler 5.0
FastReport.net reporting tool
RadPHP Build mobile-optimized Web applications
...
Abraços
Parabéns pelo artigo.
Abraços
Uso o banco Firebird, tenho um campo Ativo char(1), como faço para usar um checkbox e quando este estiver marcado o campo receba o valor S ou N para desmarcado ?
Desde já agradeço !